In our Appium Tutorial series, we have covered in detail, the various methods using which you can inspect elements in your mobile app. That article talked about some of the methods (like ID, xPath, ClassName) using which you can identify mobile elements. All these methods are commmon to both Android and iOS. In this article, we are going to talk about one more method – UiSelector – which works exclusively on Android.
Appium in Android provides a method called findElementByAndroidUIAutomator() which uses Android’s UiSelector to identify the mobile elements. In this article, you will have a look at the some of the ways using which Android mobile elements can be identified using findElementByAndroidUIAutomator() method.
Let us first start with understanding how this method is exposed in Appium.
findElementByAndroidUIAutomator() – How to use this method
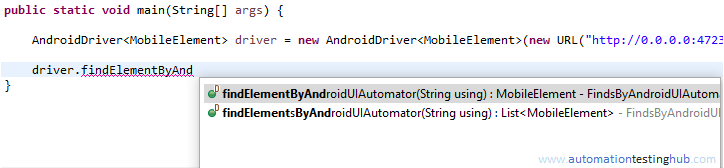
Since this is a method used only for Android, you can use this if you use Android Driver. This means, that if you instantiate your driver as AndroidDriver instead of AppiumDriver, then you will be able to use this method. The sample code structure is given in the below image.

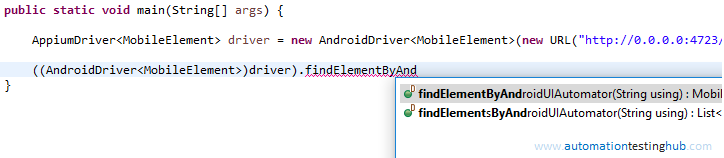
There is one more way of using this method. With this approach, you can use AppiumDriver to instantiate your driver, but when you want to call this method, you cast the driver to AndroidDriver so that this method become available. The below image shows how this is done.

In this article, we will be using the second method (given above) to identify mobile elements. Let us now have a look at some of the different ways using which you can use UiSelector with findElementByAndroidUIAutomator().
Different ways to use UiSelector
Android provides multiple different ways in which you can use UiSelector to identify mobile elements. The complete list of methods is given here – UiSelector. In this article, we will have a look at some of the common and most frequently used UiSelector methods, which will help you get an understanding on how this method can be used.
Let us start with the first method, where we will identify an element using its text.
Important Note: While having a look at all the code snippets, observe the structure of how UiSelector is used with all these different methods. You would notice that this structure remains the same everywhere. This makes this method very easy to understand and use.
Using UiSelector with text
There are four different variations using which you can identify an element using its text. Let us have a quick look at each one of them.
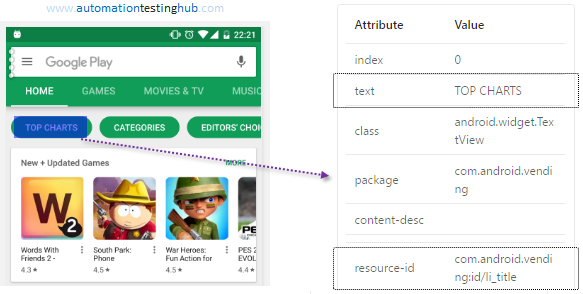
1. text() method: This method identifies an element by matching its exact visible text. Consider the scenario where you want to identify the element ‘TOP CHARTS’ using this method.

The code to identify this element is given below –
MobileElement topCharts = ((AndroidDriver)driver).findElementByAndroidUIAutomator("new UiSelector().text(\"TOP CHARTS\")"); //Perform the required action on the element System.out.println("Element's Resource ID - " + topCharts.getAttribute("resourceId"));
2. textStartsWith() method: This is a useful method in some situations where you need to identify the element with a partial text. In the code given below, we will identify all the elements that start with the character ‘T’.
ListelementsStartingWithT = ((AndroidDriver )driver).findElementsByAndroidUIAutomator("new UiSelector().textStartsWith(\"T\")"); for(MobileElement element : elementsStartingWithT) { System.out.println("Element - " + element.getText()); }
3. textContains() method: Like the previous method, this method also identifies an element using its partial text. The only additional aspect here is that it looks for the partial string anywhere in the text, and not just at the starting of the text. The below code finds out all the elements which contain the text ‘TO’
ListelementsTextContainsTO = ((AndroidDriver )driver).findElementsByAndroidUIAutomator("new UiSelector().textContains(\"TO\")"); for(MobileElement element : elementsTextContainsTO) { System.out.println("Element - " + element.getText()); }
4. textMacthes() method: Another very important method, which matches text based on regular expression. The below example searches for all the elements where the visible text contains any two words (with a single space between them) –
ListelementsWith2Words = ((AndroidDriver )driver).findElementsByAndroidUIAutomator("new UiSelector().textMatches(\"\\w+\\s{1}\\w+\")"); for(MobileElement element : elementsWith2Words) { System.out.println("Element - " + element.getText()); }
Using UiSelector with Resource ID
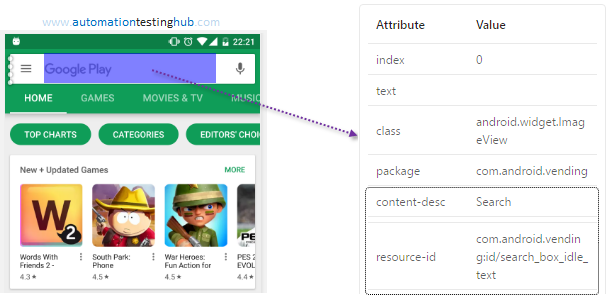
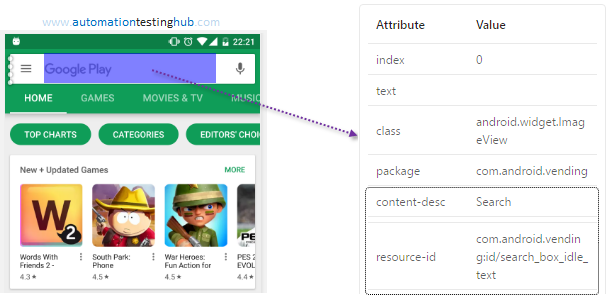
This method allows you to identify an element with its id or resource-id. This method provides two variations using which you can identify mobile elements – exact match and regular expression match. Let us look at an example where this method is used to identify the Search box.

The code given below shows both the variations on how this method can be used.
//Identify an element using Resource ID (exact match) MobileElement searchBox = ((AndroidDriver)driver).findElementByAndroidUIAutomator("new UiSelector().resourceId(\"com.android.vending:id/search_box_idle_text\")"); System.out.println("Search Box Name - " + searchBox.getAttribute("name")); //Identify an element using Resource ID Matches (Regular Expression) searchBox = ((AndroidDriver )driver).findElementByAndroidUIAutomator("new UiSelector().resourceIdMatches(\".*:id/search_box_idle_text\")"); System.out.println("Search Box Name [RegEx] - " + searchBox.getAttribute("name"));
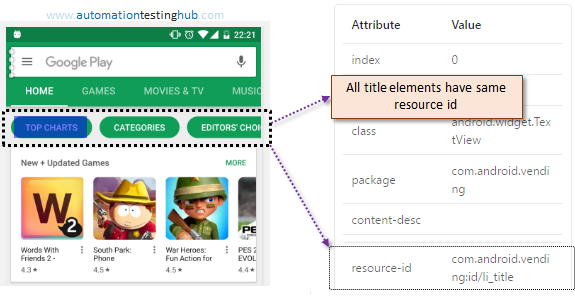
Let us now check out one more example where resource id is used to identify all the title elements (TOP CHARTS, CATEGORIES, EDITORS’ CHOICE etc) currently displayed on the screen. Since all the title elements have the same resource id, so this method can be used to get the list of all these elements.

//Identify List of elements using Resource ID ListallTitleElements = ((AndroidDriver )driver).findElementsByAndroidUIAutomator("new UiSelector().resourceId(\"com.android.vending:id/title\")"); System.out.println("Element Count - " + allTitleElements.size()); for(MobileElement element : allTitleElements) { System.out.println("Text - " + element.getText()); }
Using UiSelector with Description
This method is used to identify elements using its content-description. Also, this method provides 4 variations similar to what you saw with the text() method. These 4 variations are – description(), descriptionContains(), descriptionStartsWith() and descriptionMatches(). Since this method works the same way as text(), we will just show one example of how it works.

The below code snippet identifies the search box using its content description.
//Identify element using its Content Description MobileElement elementContentDesc = ((AndroidDriver)driver).findElementByAndroidUIAutomator("new UiSelector().description(\"Search\")"); System.out.println("Element Class Name - " + elementContentDesc.getAttribute("className"));
You can follow the above approach to try out other variations of description method() or try out other methods as well. There are many more methods such as – checkable(), clickable(), childSelector() etc, which can be used with UiSelector.
With this, we complete our article on how you can use UiSelector to identify elements in your mobile app. If you have any doubts with any of the code snippets mentioned above, or if you want to us to cover some other methods as well, then please feel free to contact us using the comments section.
We have lot more articles on Appium. Check out our Appium Tutorial page for more details