In our previous article in Selenium Webdriver Tutorial series, you learnt how to create a new selenium project in Eclipse and add all the Selenium JAR files in the project. With that, you have completed the basic and minimum required setup using which you can start writing Selenium test scripts !!
In this article, we will write the first Selenium test script and run in it Eclipse. This will ensure that the setup you have done till now works fine.
First Selenium Test Script – Launch Chrome browser and open a website
So for our first Selenium test script, we will be writing the code to launch Chrome browser. Thereafter, we will open Google home page on it. So why did we choose this scenario for our first test script? Well, by the looks of it, this looks like a very basic example. But then this is something that you will always have to do as the first step, when you want to work with test automation on the browser.
Also, launching the browser is where a lot of newbies get stuck and see errors in their Eclipse console. This is due to the fact that a lot of times, users do some or the other mistake with Java and Selenium setup. Sometimes, users also use some different versions of the tools and the steps to configure that might be slightly different. Therefore its important that users get this process right, and they are at least able to launch a browser and perform some interactions with it.
Without any further delay, let us see the steps you need to perform to write your first Selenium test script.
Steps to write the Selenium Test Script
In Java, we create classes in which we write our code. Also, we combine similar classes together in packages. So let us now start by creating a package, and then adding a class to it.
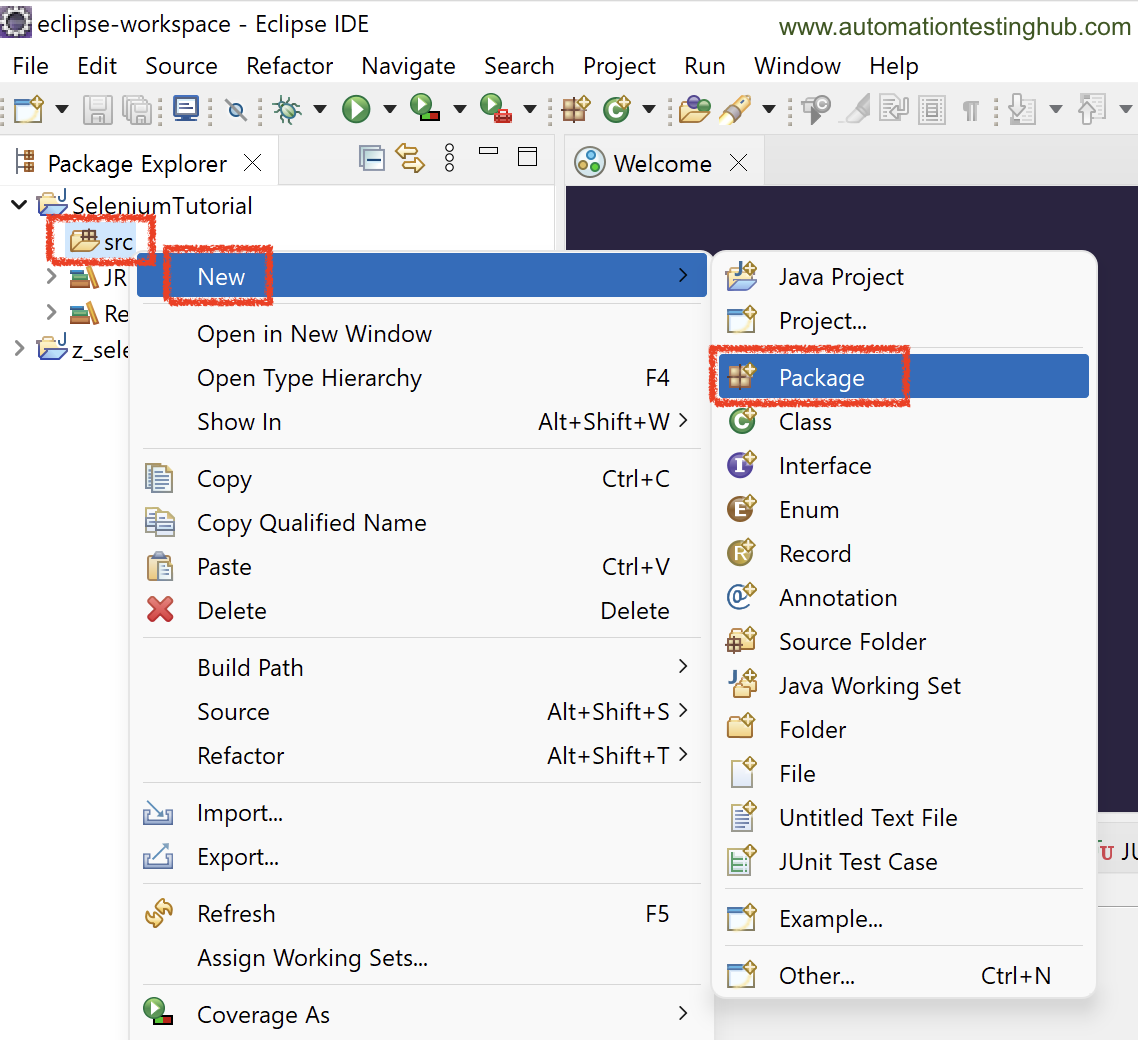
1) Right click on src folder. Then select New > Package

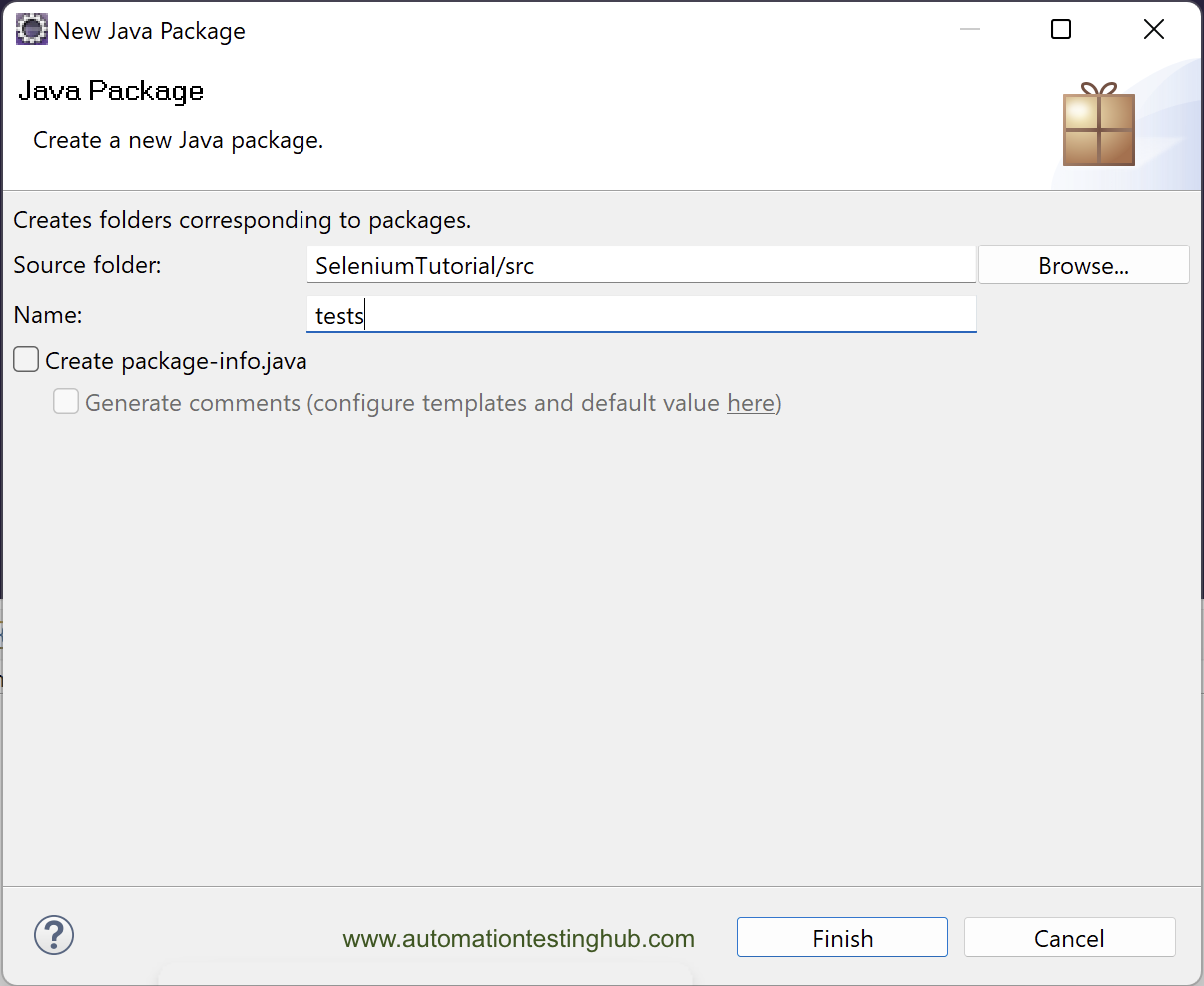
2) In the New Java Package popup window, enter name as tests and click on Finish button (you can give any package name you want)

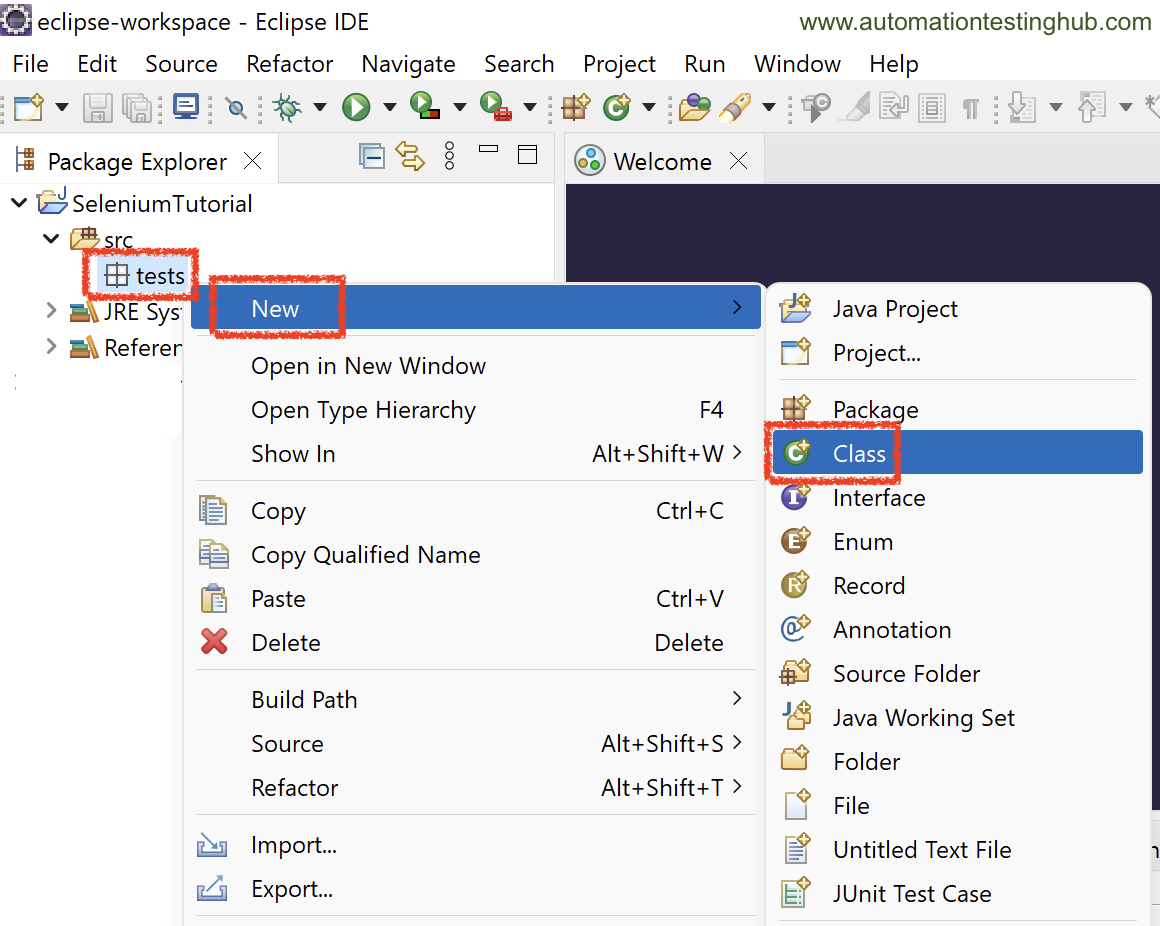
3) You will now see that this new package is displayed under src folder. Right click on the package, and then Select New > Class

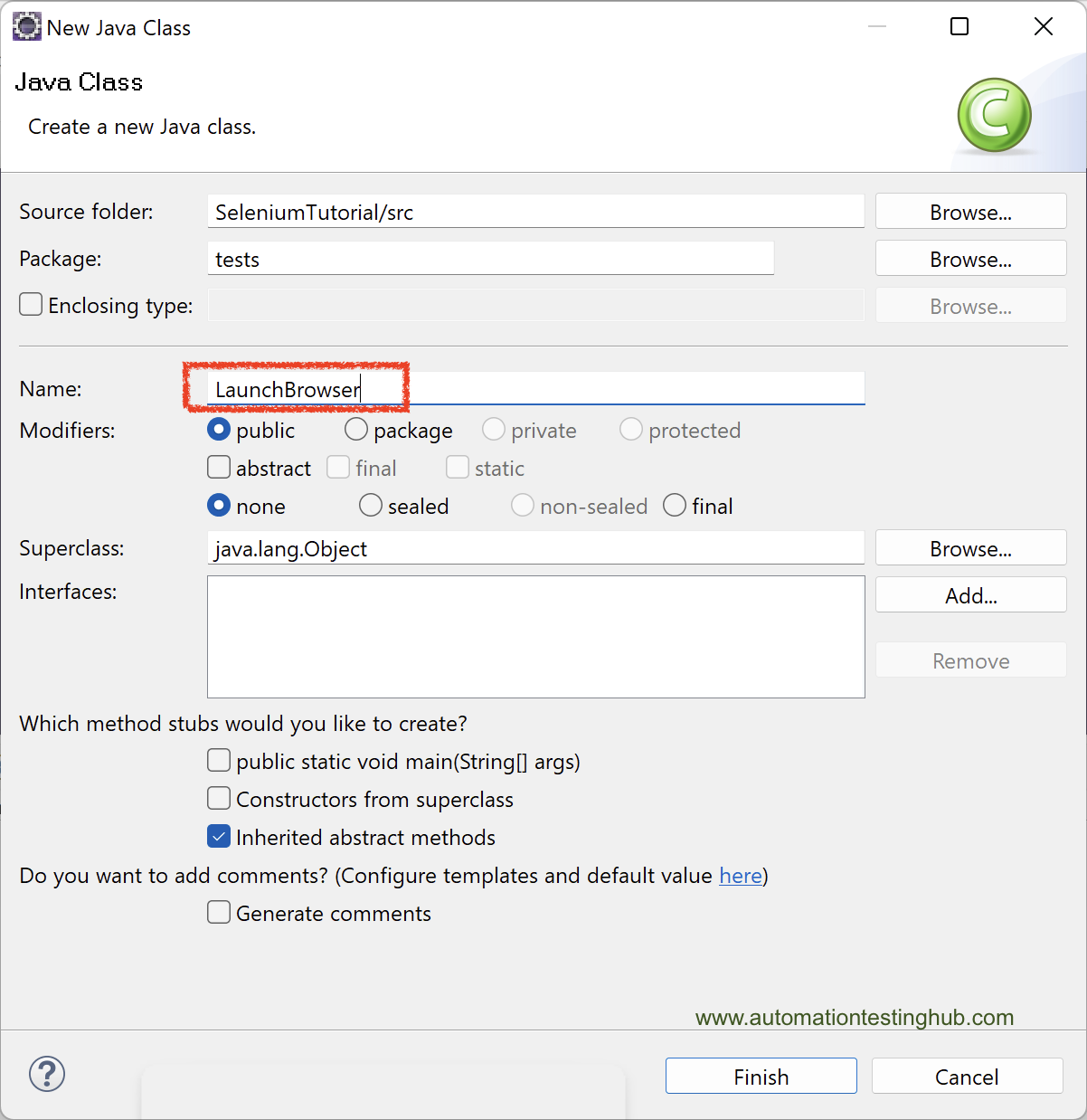
4) In the New Java Class popup window, write the name as LaunchBrowser and then click on Finish button

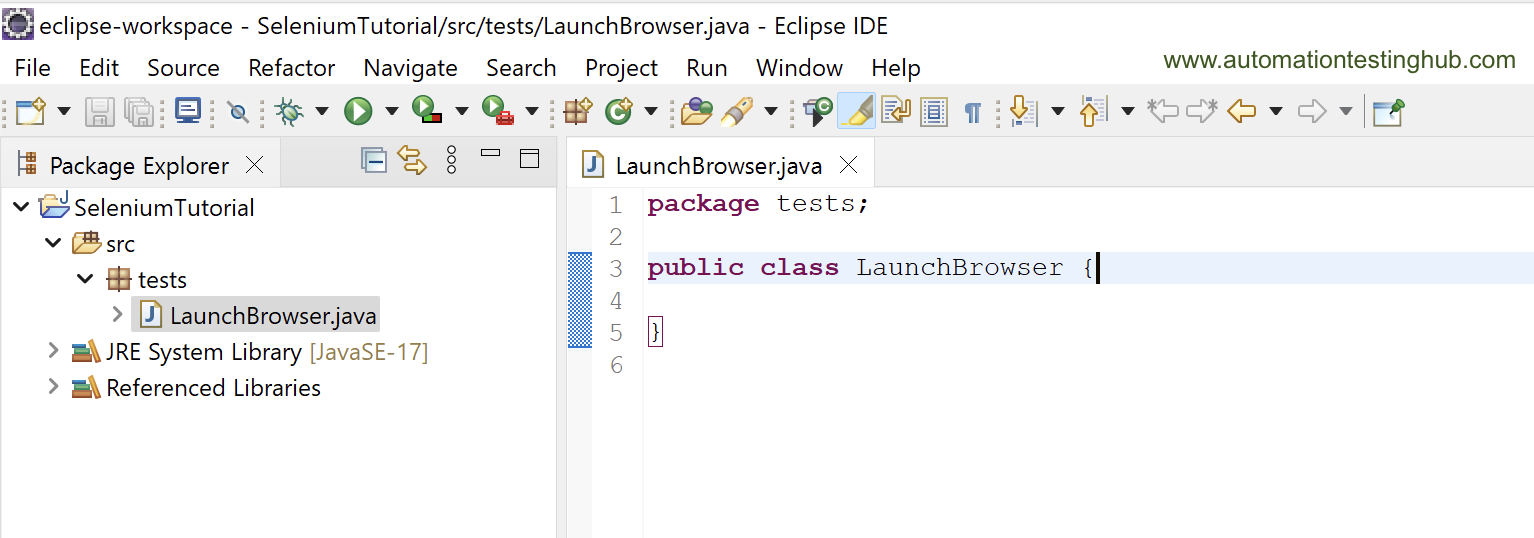
5) The new class is now created and it looks as shown below. This is where you would be writing your test script

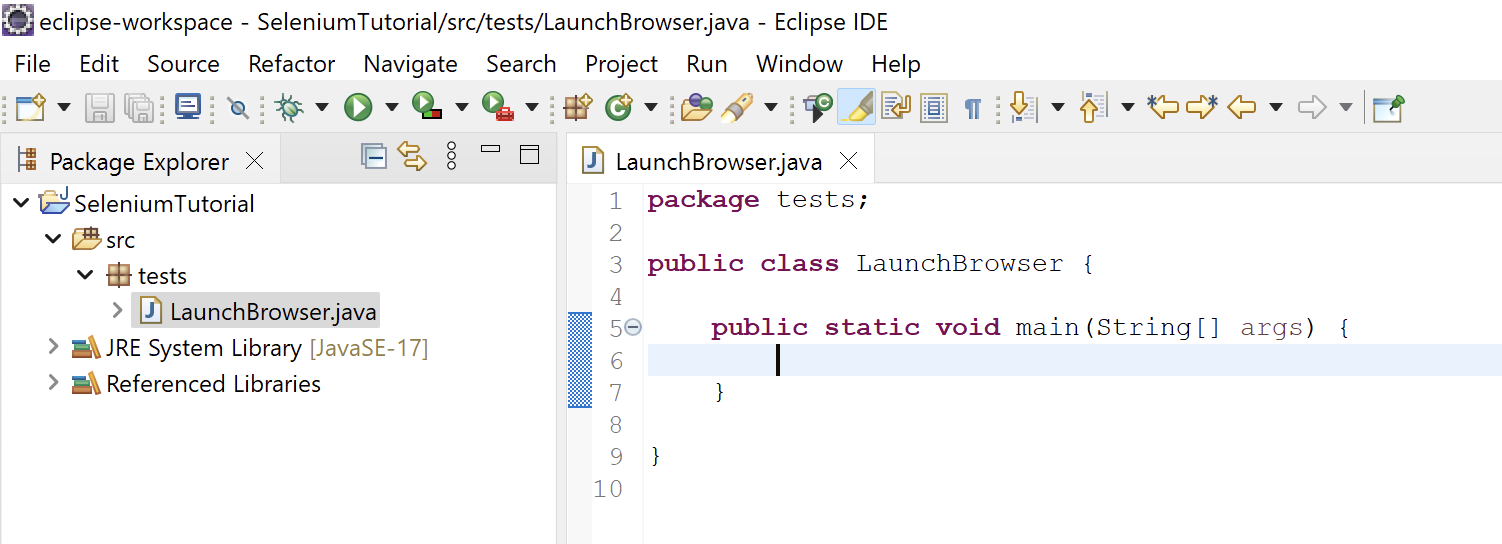
6) Inside this class, we will create a main() method. Main method acts as a starting point for Java, and hence, Java won’t be able to run your script if main() method is not available. The code for main() method is as follows –
public static void main(String[] args) {
}
And this should be added inside the class as shown below

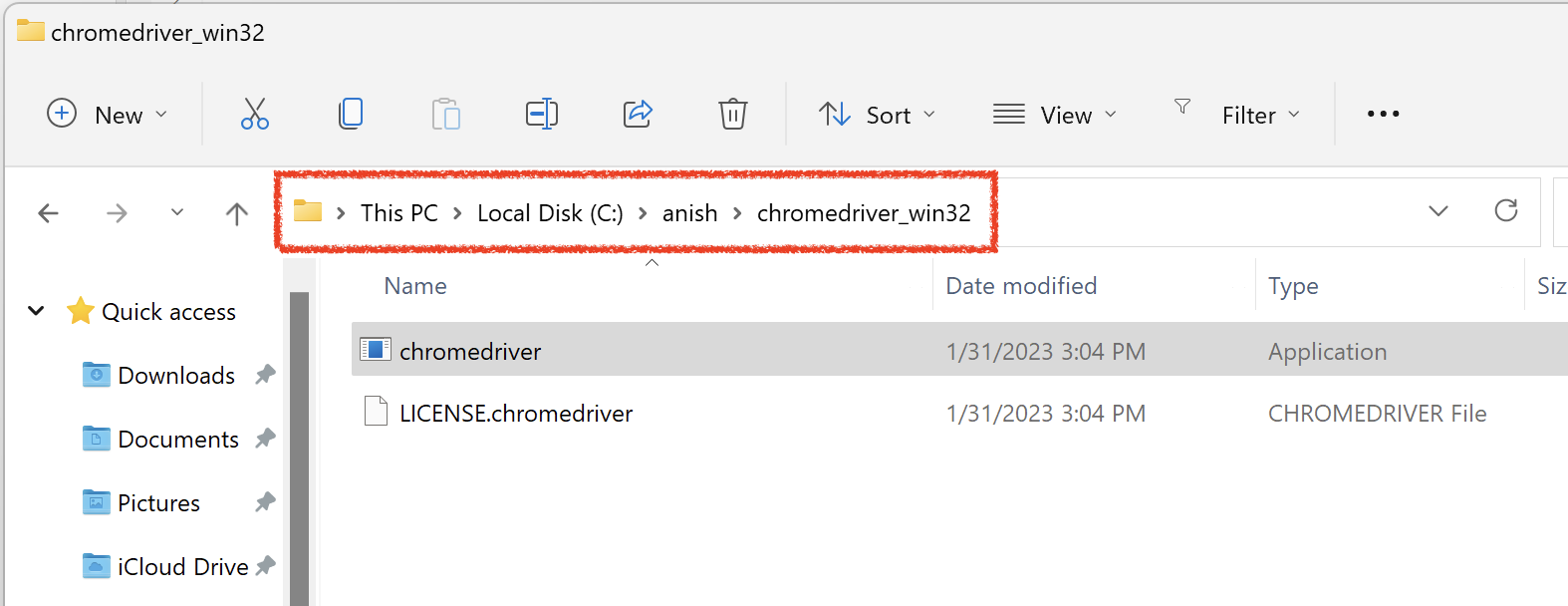
7) Now, inside this main() method, we need to write the code which will launch Chrome browser. If you are following our Selenium Tutorial series from the beginning, you would recollect that we have already downloaded Chrome Driver. Refer back to that article and copy the location where you have saved ChromeDriver.

8) For ease of use, we have provided the entire code snippet which will launch the Chrome browser and open Google home page on the browser. To use this, remove all the code from your class file in Eclipse, then copy and paste this entire code snippet in your class
package tests;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class LaunchBrowser {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver","C:\\anish\\chromedriver_win32\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://www.google.com");
}
}
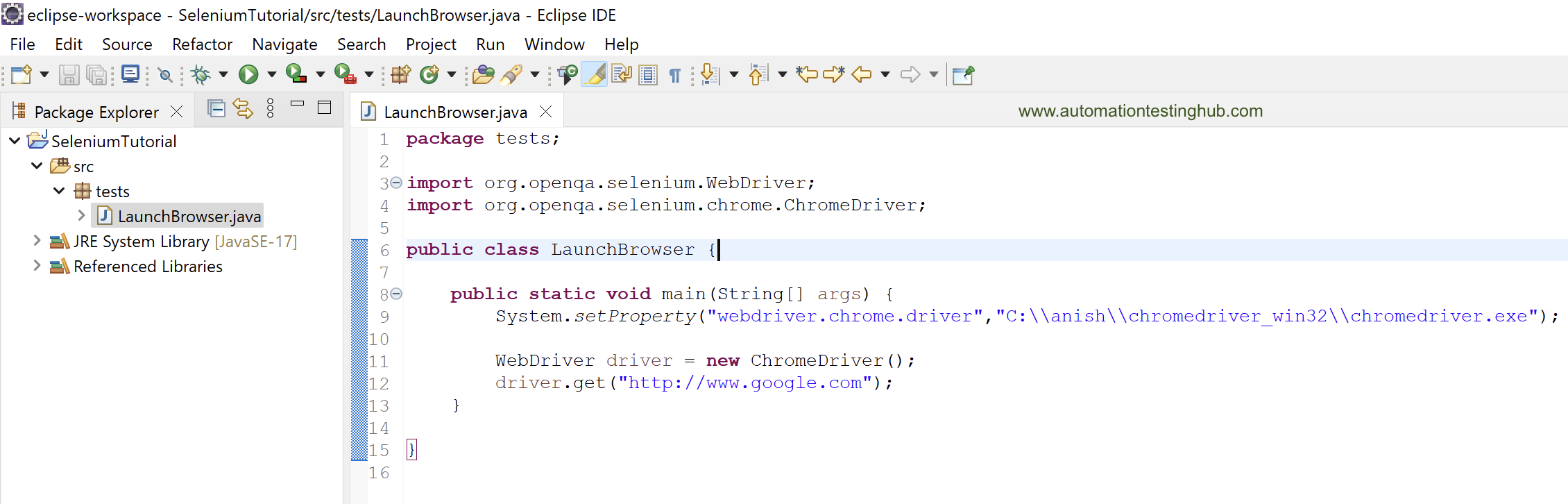
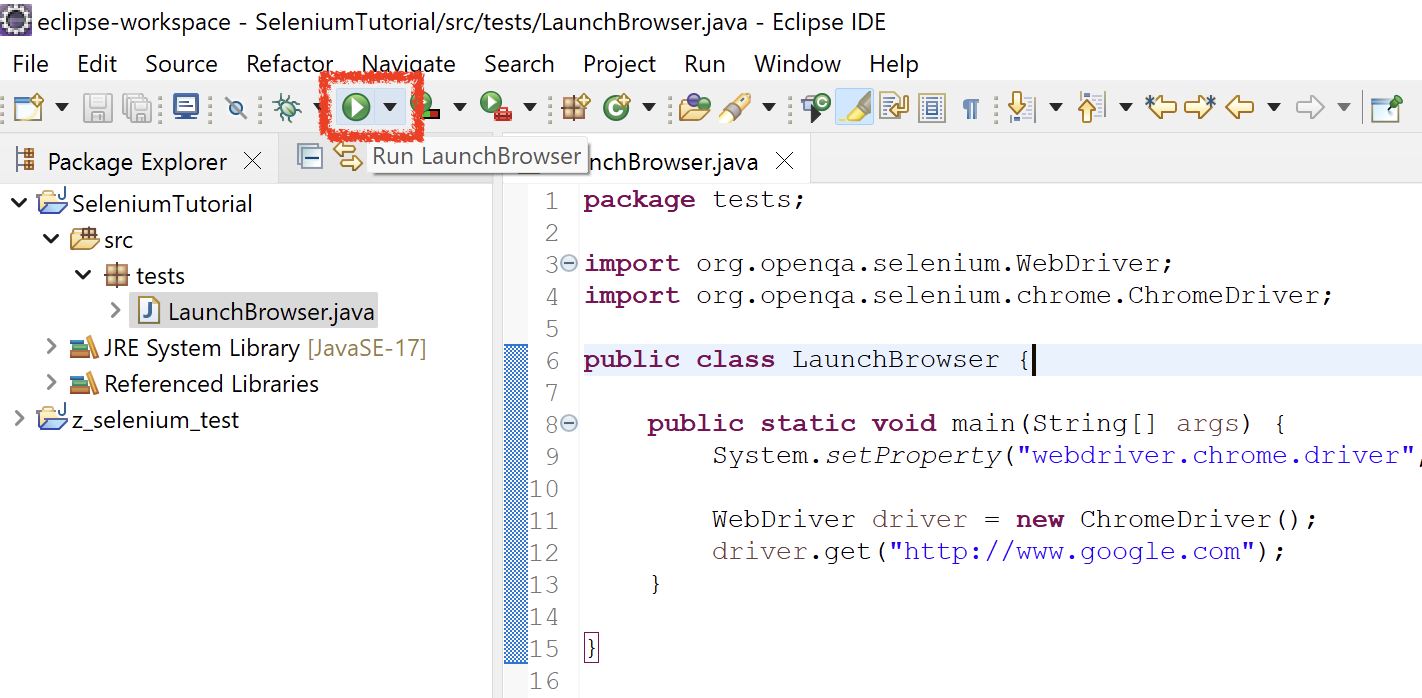
9) The eclipse code should look similar to the screenshot given below. We will now run the code to see if it works fine

10) To run the script, click on the run icon from the toolbar

If everything works fine, you will see that a new browser window will open and google.com webpage would be opened in the browser.
Congratulations!! This shows that the selenium configuration that you have done works fine. Were you able to set it up without much issues? Let us know how it worked for you.